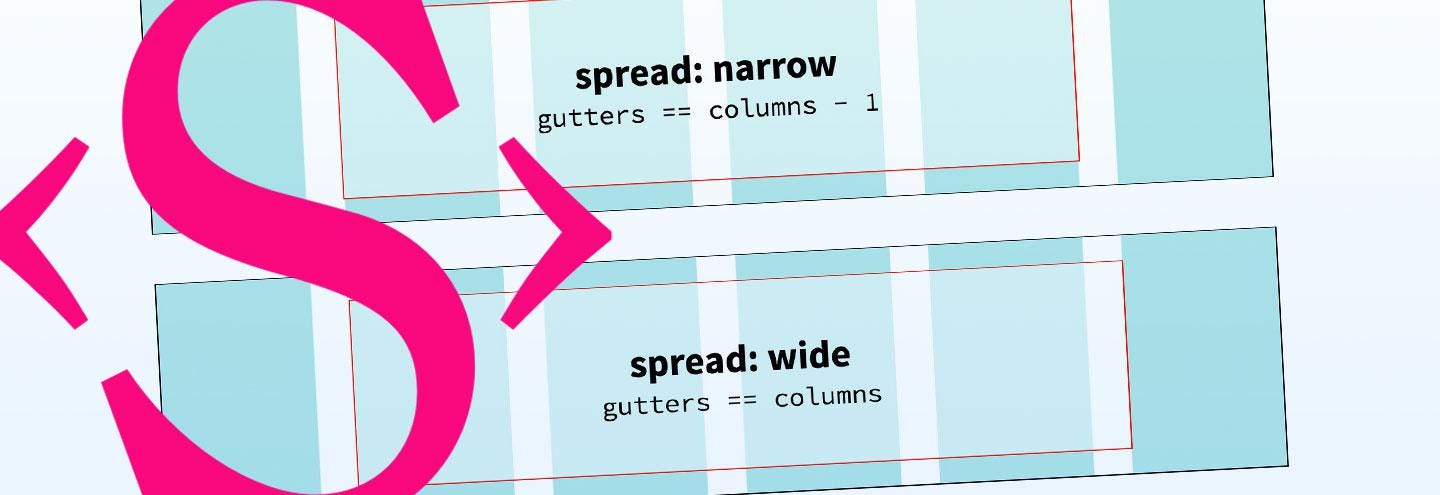
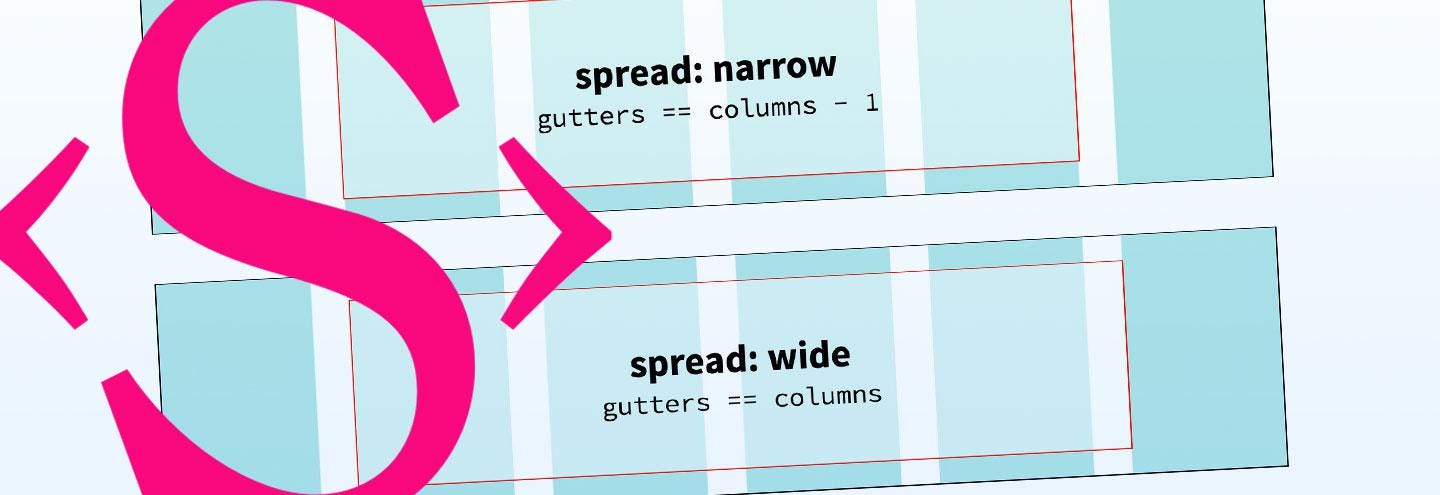
Susy gutters haven t changed at all since version two although our new calc output allows you to mix units in new ways.
Susy gutter position.
Gutter position is one of the settings that susy allows you to change for your layouts.
It also specifies whether they should be output as margins or paddings.
Additionally typically depending on the grid and the grid settings you will need to declare the last grid column by using the last mixin.
Fantastic article on suzy definitely need to dig into it more.
The gutters setting is what you are looking for.
But the grids in susy appear to be definitely more powerful especially the gutter positions.
Gutters are added as margin before a layout element relative to the flow direction left margin for ltr right margin for rtl.
In beta 2 of susy 2 is it possible to set gutter widths in the main grid settings like so.
You will have to use gutter position.
Looks like susy handles this a lot better among other things.
Inside static if you want static gutters.
You can collapse a gutter in foundation removing the margins and padding but then you can run into other issues.
Gutter position tells susy where to put gutters.
After gutters are added as margin after a layout element relative to the flow direction.
The first gutter on each row will need to be removed.
Also gutter position is also worth taking a look at.
Otherwise there is no way to get the math right.
In case of after gutters will be applied as margins on the right of the column meaning that the last column in the container should have no right margin.
You simply can t do a fluid floated layout in css with static margins.
A unitless gutter setting will act as a fraction on the same scale as any unitless columns.
The last gutter on each row will need to be removed.
The possible values are.
It can be found in the global settings within the susy map.
This is similar to the css grid column gap property accepting any gutter length to place between columns.
Susy gutters grid column gap.